Download Flag Svg Path - 282+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-47.blogspot.com/2021/04/flag-svg-path-282-amazing-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Flag Svg Path - 282+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
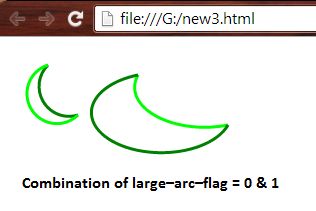
Here is Flag Svg Path - 282+ Amazing SVG File The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Number of decimals to keep when a point is translate the full path with provided values.

Mountain Top Footpath Flag Drawing High-Res Vector Graphic ... from media.gettyimages.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Flag Svg Path - 282+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Download icon font or svg. Media in category svg simplified flags. Path element uses path data which comprises of number of commands. This page is a tutorial on svg path element's elliptical arc command a and a. As with the other path directions, the arc starts at the. 93 213 просмотров 93 тыс. Round all values, input the number of decimals to keep. The <path> element is used to define a path. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Download your collections in the code format compatible with all browsers, and use icons on your website.
Flag Svg Path - 282+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Flag Svg Path - 282+ Amazing SVG File It's seriously cool i promise. Download your collections in the code format compatible with all browsers, and use icons on your website.
Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Where red also has a value of 0. SVG Cut Files
Road And Location Icon. Path With Mapping Pin, Navigation ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
File:Genderfluidity Pride-Flag.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
File:Genderfluidity Pride-Flag.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values.
File:Genderfluidity Pride-Flag.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. The <path> element is used to define a path.
Sudan Flag In 4 Shapes Collection With Clipping Path Stock ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. Wanna know more about svg? The <path> element is used to define a path.
Gambia Flag In 4 Shapes Collection With Clipping Path ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path.
Flag of Wichita, Kansas - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg?
File:Flag-map of California.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Wanna know more about svg?
Scalable Vector Graphics - Path 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
Free photo: American flag - America, Outdoors, Path - Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
American Flag 002 = : SignTorch, Turning images into ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path.
White Confederate Flag Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path.
Austria Flag In 4 Shapes Collection With Clipping Path ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Rocks in the Path or Stepping Stones, A Flag and Doormat ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Wanna know more about svg?
Rebel Flag 3 = : SignTorch, Turning images into vector cut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
White Confederate Flag Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep.
File:Genderfluidity Pride-Flag.svg - Wikipedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Marijuana Pot Leaf Cannabis SVG Cut File Instant Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Round all values, input the number of decimals to keep.
Newb here...want to create American Flag Stars template ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg?
Algeria Flag In 4 Shapes Collection With Clipping Path ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path.
File:Philadelphia Pride Flag.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep.
Download Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Free SVG Cut Files
White Confederate Flag Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep.
The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
File:Demiboy Flag.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path.
Destination, final, flag, goal, map, pin, route icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
The <path> element is used to define a path. Round all values, input the number of decimals to keep.
Rebel Flag Svg - About Flag Collections for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. The <path> element is used to define a path.
Round all values, input the number of decimals to keep. The <path> element is used to define a path.
White Confederate Flag Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep.
The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Civilization Icon/Flag Template (SVG) | CivFanatics Forums for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path.
Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path.
Rebel Flag 2 = : SignTorch, Turning images into vector cut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep.
White Confederate Flag Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path.
Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
With Flag Car Key On Clipping Path Character Stock Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path.
Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Dominica Flag In 4 Shapes Collection With Clipping Path ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep.
Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path.
Botswana Flag In 4 Shapes Collection With Clipping Path ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep.
Seychelles Flag In 4 Shapes Collection With Clipping Path ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep.
Racing Flag Vectors, Photos and PSD files | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep.
File:Polysexuality Pride Flag.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Follow Path PNG, SVG Clip art for Web - Download Clip Art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep.
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
File:Aromantic Pride Flag.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
The <path> element is used to define a path. Round all values, input the number of decimals to keep.
File:Aromantic Pride Flag.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path.
The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values.
Grenada Flag In 4 Shapes Collection With Clipping Path ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path.
SVG. Path for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
White Confederate Flag Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values.
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
